오늘은 무료 픽토그램 사이트를 이용해 티스토리 블로그 아이콘과 파비콘 등록하는 방법을 살펴보려고 해요. 블로그를 운영하거나 PPT 발표 자료를 만들다 보면 장황한 문장보다 단순하지만 명확한 픽토그램 아이콘 하나가 더 효과적인 의미 전달 수단이 되기도 하는데요. 자신이 의도하는 내용을 잘 표현하는 픽토그램 이미지를 찾기란 쉬운 일이 아닌 것 같아요.
이미 적절한 픽토그램 이미지를 원하는 사람들이 많다보니 무료 픽토그램 사이트들도 갈수록 더 고퀄리티의 이미지를 제공하고 있는데요. 이러한 사이트들을 적절히 활용한다면 자신의 글이나 발표자료에 딱 알맞은 아이콘을 골라 사용하는 능력도 높아질 거예요. 그리고 픽토그램은 단순하지만 의미를 담은 이미지이기 때문에 발표자료뿐만 아니라 자신이 운영하는 블로그나 웹사이트를 나타내는 아이콘, 파비콘으로 사용하기에도 괜찮은데요.
그래서 오늘은 유명한 무료 픽토그램 사이트 추천과 동시에 이 사이트의 픽토그램을 이용해 티스토리 블로그 아이콘 및 파비콘을 등록하는 방법까지 알아보도록 할게요.

무료 픽토그램 사이트 추천
Flaticon, the largest database of free vector icons
Download all icons in SVG, PSD, PNG, EPS format or as webfonts
www.flaticon.com
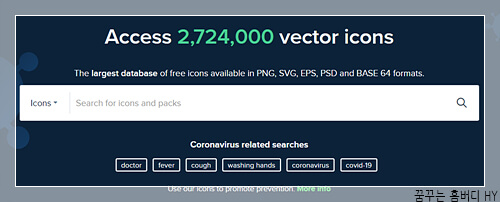
오늘 이용하는 곳은 너무나도 유명한 'Flaticon' 사이트에요. 거의 300만 개에 가까운 아이콘 이미지들을 제공하고 있는 해외 벡터 이미지 전문 사이트인데요. 대학생 시절 발표 PPT를 제작할 때면 항상 이 사이트를 최우선으로 방문했던 기억이 있어요.

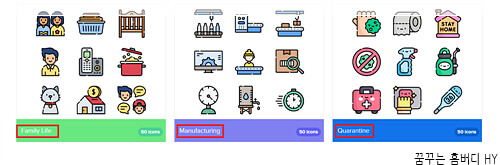
플랫티콘 사이트를 추천하는 가장 큰 이유는 앞서 말한 것처럼 정말 다양한 종류의 아이콘 이미지들을 제공한다는 점이에요. 어떠한 상황이나 주제에 연관된 아이콘들을 하나로 묶어서 쉽게 필요한 이미지를 찾을 수 있도록 주제별 탐색이 가능할 뿐만 아니라 키워드를 통해 해당 단어에 관련된 아이콘 이미지도 빠르게 검색이 가능한 것이 특징이에요.

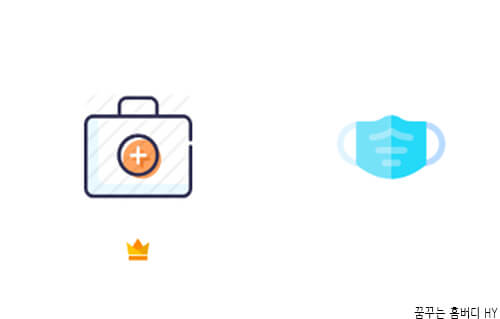
무엇보다 Flaticon이 많은 사람들에게 사랑받는 이유는 이 많은 픽토그램의 상당 부분이 무료로 제공되기 때문이에요. 플랫티콘에서 아이콘 이미지를 검색하면 아래와 같이 이미지 하단에 왕관 표시가 붙어있는 것이 있고 없는 것이 있어요. 왕관 표시는 프리미엄 상품 이용 회원에게만 제공되는 이미지를 뜻하고, 해당 표시가 없다면 별도의 회원가입 없이 누구나 사용 가능한 이미지라는 것을 뜻해요. 직접 검색해보시면 알겠지만 프리미엄 이미지만큼이나 무료 이미지의 수가 많다는 것을 확인할 수 있어요.

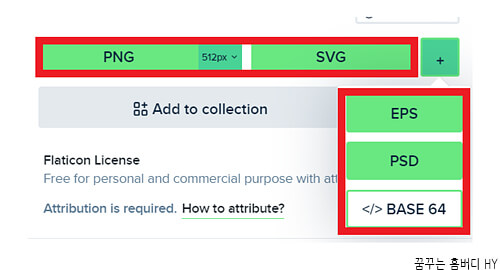
원하는 이미지 아이콘을 클릭하면 상세 설명 페이지가 나타나는데요. 우측 메뉴를 통해 해당 아이콘을 파일 형식과 크기를 선택해 다운로드할 수 있어요. 이미지에 따라 조금씩 차이는 있지만 PNG, SVG, EPS, PSD, 그리고 </>BASE 64의 파일 형식을 지원하고 있네요.

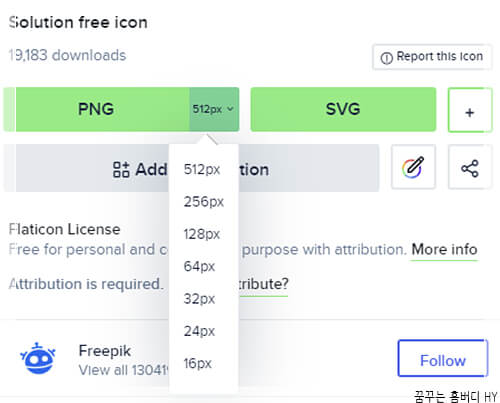
PNG 이미지는 또한 이미지 크기를 선택해 다운로드할 수 있어요. 512px 부터 작게는 16px부터 다양하게 제공하고 있으니 불필요하게 큰 이미지를 다운로드하기보다는 자신의 활용처에 맞는 이미지 크기를 선택한다면 파일 용량도 줄이고, 이미지 로드에 소요되는 시간도 단축할 수 있어요.

다운로드 메뉴 하단에는 해당 픽토그램 이미지에 관한 라이센스가 설명되어 있는데요. 픽토그램 사용이 개인적인 활용인지, 상업적인 목적인지에 따라 이미지 활용에 제한이 있을 수 있으니 상업적 목적으로 이용을 생각하고 계시다면 이미지 사용 전 해당 라이선스 설명을 좀 더 자세히 확인하실 필요가 있을 것 같아요.

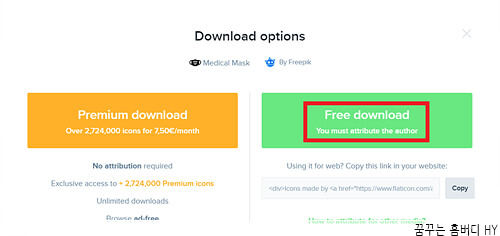
원하는 파일 크기와 형식을 선택하면 아래와 같이 다운로드 화면이 나타나요. 우리는 무료 이미지를 사용할 예정이니 우측의 'Free Download'를 선택해 다운로드를 진행할 수 있어요.

티스토리 아이콘 파비콘 등록
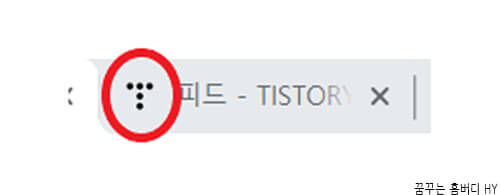
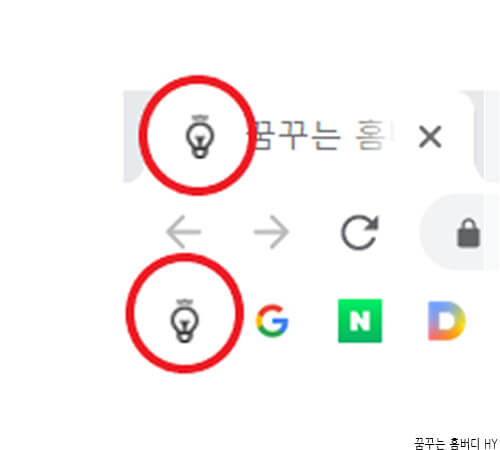
자 이번에는 위에서 설명한 무료 픽토그램 사이트 'Flaticon'의 이미지를 활용해 티스토리 블로그의 아이콘과 파비콘을 등록해볼게요. 아이콘과 파비콘은 인터넷 브라우저에서 나의 블로그에 접속할 때 사이트 이름 옆에 나타나는 이미지를 뜻하는데요. 아래와 같이 티스토리 옆에 나타나는 이미지와 북마크 바에 등록했을 때 나타나는 이미지를 지칭하는 말이에요.

아이콘 등록을 위해서는 블로그 관리 페이지에 접속해야 해요. 자신의 블로그 URL에 '/manage'를 붙이면 바로 블로그 관리 페이지에 접속할 수 있어요. 자신의 블로그는 보통 관리 목적으로 접속하기 때문에 저는 아예 관리 페이지를 북마크 바에 등록해서 직접 접속할 수 있게 하고 있어요.
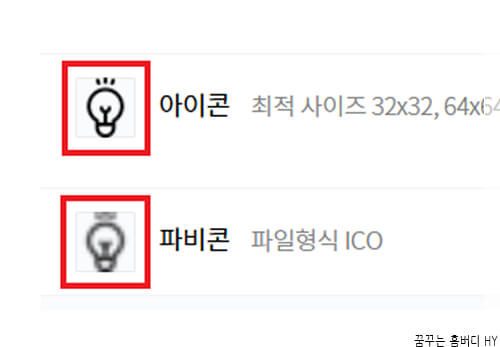
블로그 관리 페이지에 접속하면 가장 하단의 '관리' 메뉴의 '블로그' 메뉴를 클릭해주세요. 그러면 블로그 대표 이미지나 블로그 이름, 수식어, 설명 등을 설정할 수 있고 그 아래 아이콘과 파비콘을 등록하는 메뉴를 확인할 수 있어요.

아이콘의 설명을 먼저 살펴보면 최적 사이즈 32*32 혹은 64*64px을 권장하고, 파일형식은 JPG, GIF, PNG 파일을 지원하고 있어요. 파비콘의 경우에는 ICO 파일 형식만을 지원하고 있네요.
그럼 이제 Flaticon 사이트로 다시 이동해 원하는 아이콘을 골라봐야 하겠죠? 저는 아래와 같은 전구 모양의 이미지를 선택했어요. 티스토리 블로그에서 권장하는 이미지의 크기가 정사각형 32px이나 64px이니 저는 32*32px 크기로 다운로드해주었습니다.

이제 다시 티스토리 블로그 아이콘 등록 페이지로 돌아와 다운로드한 파일을 불러오기만 해 주면 아이콘 등록은 끝이에요. 정말 간단하죠? 하지만 Flaticon에서는 ico 파일 형식을 지원하지 않기 때문에 파비콘을 등록하기 위해서는 한 가지 절차를 더 거쳐야 해요. 바로 PNG 파일을 ICO 파일 형식으로 변환하는 것인데요. 아래는 제가 변환에 이용한 사이트예요.
PNG를 ICO로 변환 - PNG에서 아이콘 생성하기 - HiPDF
PNG에서 빠르게 아이콘 파일을 생성합니다. 16x16에서 256x256까지 아이콘 사이즈 지정이 가능합니다. 설치 또는 가입이 필요하지 않습니다. PNG를 ICO로 온라인에서 무료로 일관 변환하십시오.
www.hipdf.com

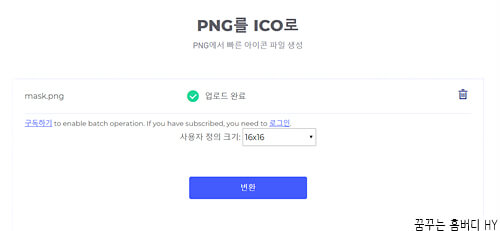
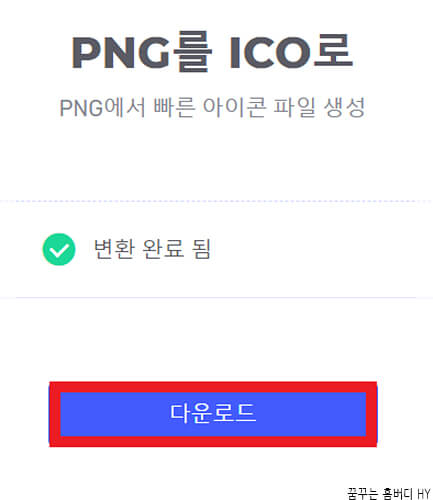
위 사이트에서는 드래그 앤 드롭 방식으로 PNG 파일을 ICO 파일로 신속히 변환할 수 있도록 서비스를 무료로 제공하고 있어요. 변환을 원하는 아이콘 이미지를 마우스로 끌어다 놓으면 아래와 같이 변환 준비가 완료되는데요. 변환 버튼을 클릭하면 바로 작업이 진행되고 '변환 완료됨' 메시지와 함께 다운로드할 수 있어요.


생성된 ICO 파일을 다시 티스토리 관리 페이지의 파비콘 등록 메뉴에 업로드해주면 아래와 같이 아이콘과 파비콘이 모두 등록된 모습을 확인하실 수 있어요. 또 자신의 블로그 페이지로 이동하면 등록한 이미지가 브라우저 상단에 함께 표시되는 모습도 확인이 가능해요.


이제 모든 과정이 전부 끝난 걸까요? 아직 가장 중요한 과정이 하나 더 남아있어요. 바로 저작권을 침해하지 않도록 라이선스 관련 표기를 블로그에 추가해주는 일인데요. 아까 아이콘 이미지를 다운로드할 때 라이선스 설명을 살펴보면 'Attribution is required'라고 적혀있어요. 'Attribution'이 무슨 말인지 모르겠다면 옆의 'How to attribute?'를 클릭해 설명 창으로 이동이 가능한데요.

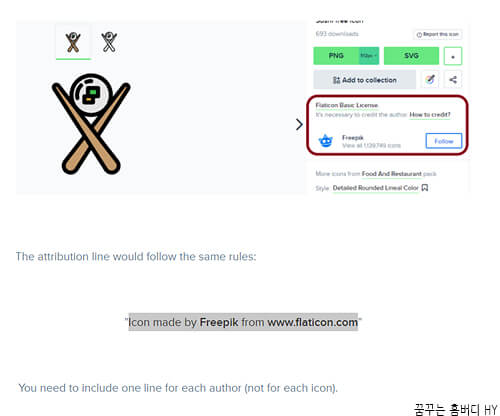
설명을 살펴보니 저작권자의 이름과 이미지의 출처를 블로그에 표기해줘야 한다는 뜻이에요. 설명 페이지 하단에는 사용처 별로 Attribution을 어떻게 표기해야 하는지 자세히 알려주고 있는데요. 블로그의 경우 이미지의 바로 옆이나 웹사이트의 Footer에 표기할 수 있다고 이야기하고 있네요.

티스토리 블로그를 운영하시는 분들은 어쩔 수 없이 html이나 css의 기초적인 지식을 갖고 계실 텐데요. Footer는 html 페이지의 가장 하단에 위치하는 정보를 주로 지칭해요. 예시로 티스토리 블로그 스킨을 적용하면 페이지 가장 하단에 'Design by 티스토리', '관리자' 같은 식으로 저작권이 표기되는 것을 확인할 수 있어요. 이것과 똑같이 우리가 사용하는 아이콘 이미지에 대해서도 표기를 해줘야 한다는 뜻이에요.
Footer에 저작권 문구를 삽입하기 위해서는 티스토리 블로그 관리 페이지의 '스킨 편집' - 'html 편집'으로 이동해주세요.

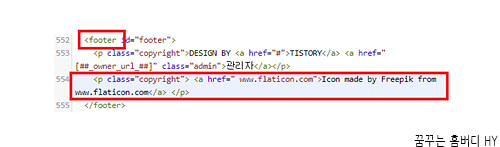
Footer는 웹페이지 하단과 관련되어 있으니 가장 아래쪽에 위치하겠죠? HTML 탭의 가장 하단으로 스크롤해주세요. 그럼 <footer id=" "> 이런 식으로 태그가 작성되어 있는 것을 확인하실 수 있어요. 여기서 저는 아래 이미지와 같이 저작권을 표기해주었어요.

<p class="copyright"><a href="www.flaticon.com">Icon made by Freepik from www.flaticon.com</a></p>
적용 후 새로고침을 클릭하면 블로그 페이지 하단에 아래 이미지와 같이 아이콘에 대한 저작권 표기가 완료된 것을 확인하실 수 있어요.

오늘은 무료 픽토그램 사이트를 이용해 티스토리 블로그의 아이콘과 파비콘을 등록하는 방법까지 살펴봤어요. 직접 이미지를 디자인해서 적용하면 자신만의 독특하고 차별화되는 아이콘을 등록할 수 있겠지만, 디자인적 능력이 부족하거나 기성 아이콘을 사용하는 것으로도 만족한다면 이렇게 무료 이미지를 활용하는 것도 방법일 것 같아요.
무표 픽토그램 사이트를 이용하는 방법은 이미지 다운로드 자체는 복잡하지 않지만 저작권 표기로 조금 절차가 복잡해진 경향이 있네요. 하지만 이미지의 출처를 밝히는 일은 온라인 콘텐츠를 생산하는 사람으로서 항상 지켜야 할 규칙이고 덕목이니까요. 귀찮음보다는 꼭 필요한 절차에 익숙해진다는 마음으로 해보는 것도 좋은 경험이 되었어요.
그럼 읽어주셔서 감사합니다. 도움이 되었다면 좋겠네요 :)
꿈꾸는 홈버디 HY의 다른 글도 확인해보세요!
상업용 무료 폰트 다운 사이트 추천 저작권 위반 걱정 뚝!
상업용 무료 폰트 다운 사이트 추천 저작권 위반 걱정 뚝!
안녕하세요. 오늘은 상업용 무료 폰트 다운 사이트에 대해서 이야기해보려고 해요. 학생 때에야 인터넷에 돌아다니는 예쁜 폰트를 아무 생각 없이 다운로드하여 사용했지만, 성인이 되고 공모전이나 업무 관련 디..
hnynote.tistory.com
티스토리 썸네일 오류 해결한 네 가지 규칙
오늘은 티스토리 썸네일 오류에 대해 이야기해보려고 해요. 다른 블로거 분들의 깔끔하고 눈에 띄는 썸네일이 방문객 유입에도 도움이 되는 것 같아서 저도 이곳저곳 정보를 찾아보며 지금은 매번 글을 작성할 때..
hnynote.tistory.com
블루호스트 환불 하루 만에 결정한 후기 및 절차
오늘은 하루 만에 블루호스트 환불한 제 경험에 대해 이야기해보려고 해요. 수익형 블로그를 시작하면서 호기롭게 워드프레스 블로그를 위해 블루호스트에 가입했지만, 익숙해지기 쉽지 않은 인터페이스로 다시..
hnynote.tistory.com



